Shuffle Dev provides an online chat-based template builder fueled by AI. It offers various editors for popular front-end UI libraries like Tailwind CSS, Bootstrap, Material-UI, and Bulma CSS. Users can create multiple layouts simultaneously and generate SVG patterns quickly. The platform offers a single license for individual projects and supports team collaboration. The platform includes a library of over 10,000 UI components grouped by frameworks, allowing users to browse and use these components in their projects.
⚡Top 5 Shuffle Dev Features:
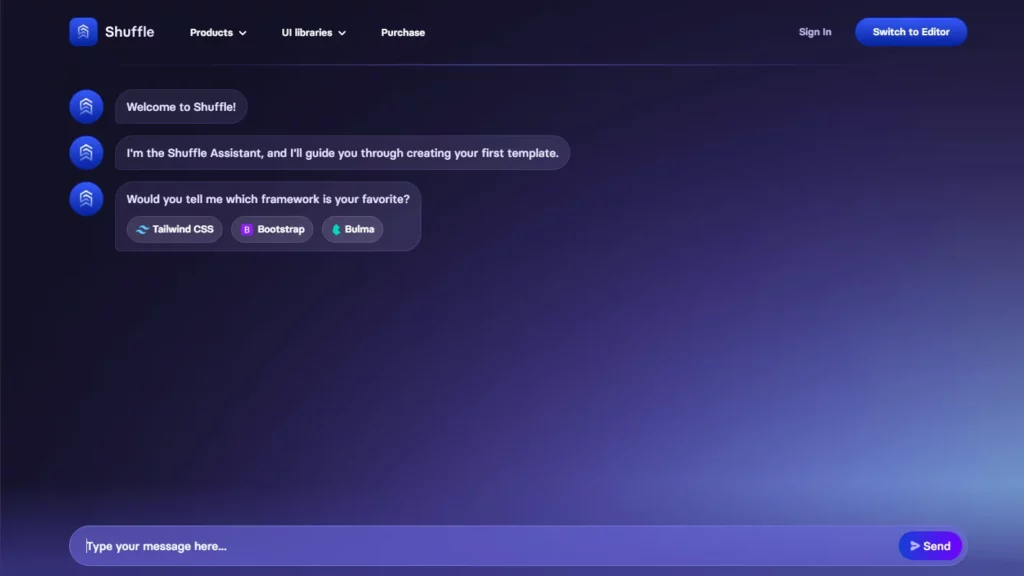
- AI-powered chat-based template builder: Create professional and eye-catching website templates using an assistant fueled by ChatGPT.
- Online editors for various frameworks: Access online editors for Tailwind CSS, Bootstrap, Material-UI, and Bulma CSS.
- React Editor: Export code to JSX (React) quickly and efficiently.
- Shuffle Assistant: A chat-based builder that assists in creating templates.
- UI Component Library: Browse over 10,000+ UI components grouped by frameworks and front-end UI libraries.
⚡Top 5 Shuffle Dev Use Cases:
- Creating multiple layouts at once: Utilize Shuffle Layout! to generate one million layouts for your project.
- Generating SVG patterns: Quickly produce SVG patterns with the built-in pattern generator.
- Visual Studio Code Extension: Improve your project directly within your preferred IDE.
- Solo Projects: Perfect for individual developers with the Single License option.
- Collaborative Teams: Ideal for larger groups with the For Teams plan.